Acompanhar as constantes mudanças das redes sociais é essencial para qualquer designer que queira se destacar no meio digital. Em 2025, entender as dimensões corretas, escolher os melhores padrões de cores e dominar as técnicas do Photoshop farão a diferença entre um design mediano e uma comunicação visual arrebatadora. Confira neste artigo dicas detalhadas para criar arquivos impactantes para Instagram e Facebook!
1. Dimensões de Imagens para Instagram e Facebook em 2025
As plataformas continuam a evoluir, mas algumas diretrizes básicas se mantêm – com pequenas adaptações para atender às novas resoluções das telas e a demanda por layouts responsivos. Em 2025, o cenário é o seguinte:
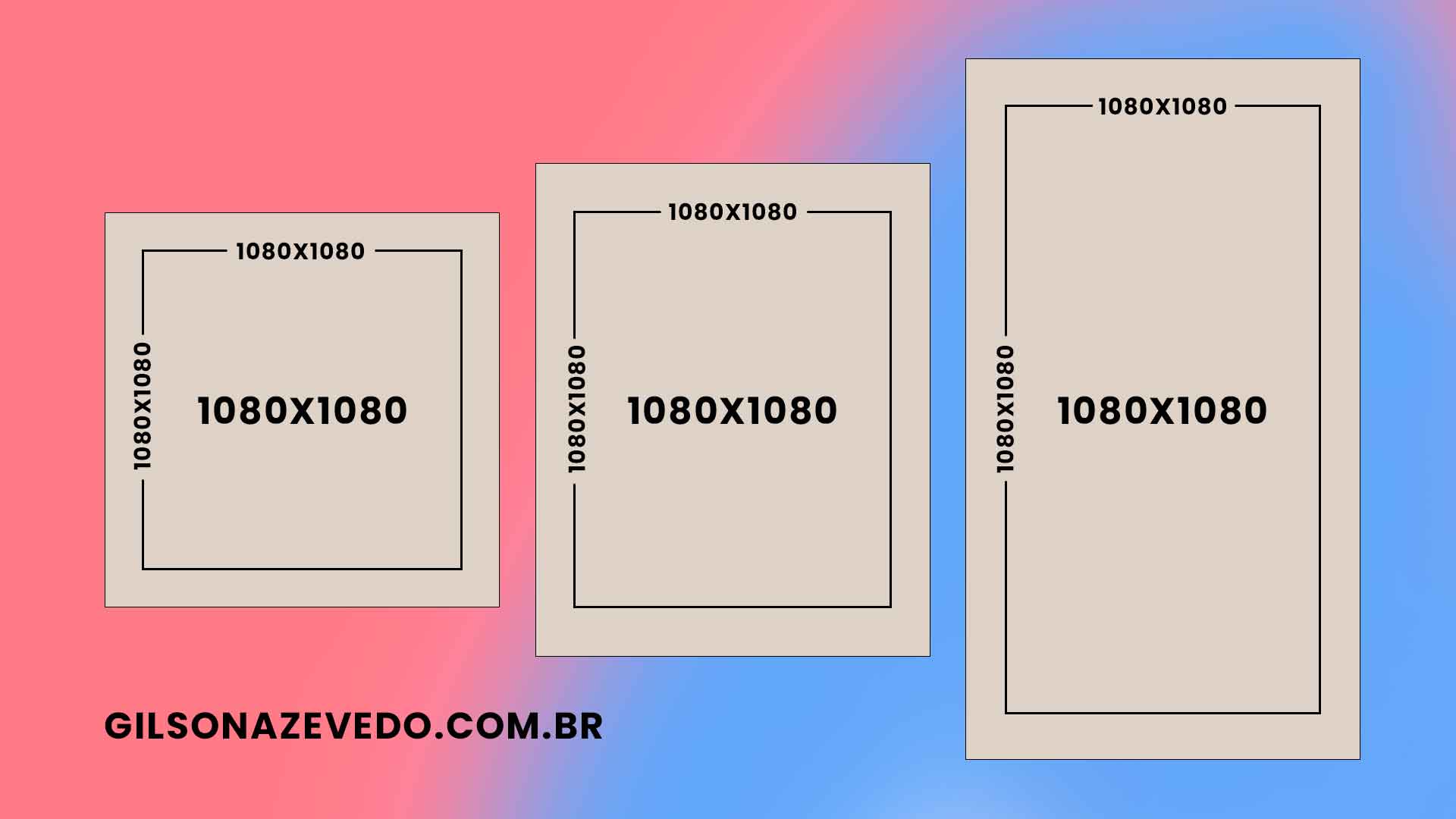
Mesmo com inovações na interface, o Instagram segue apostando em publicações em alta resolução. Abaixo, veja as principais dimensões recomendadas:
| Tipo de Publicação | Dimensões Recomendadas (px) | Aspect Ratio | Observações |
|---|---|---|---|
| Feed (Quadrado) | 1080 x 1080 | 1:1 | Ideal para postagens tradicionais. |
| Feed (Retrato) | 1080 x 1350 | 4:5 | Aumenta a presença visual no scroll vertical. |
| Feed (Paisagem) | 1080 x 566 | ~1.91:1 | Perfeito para cenários amplos. |
| Stories/Reels | 1080 x 1920 | 9:16 | Maximiza o espaço vertical, ideal para vídeos. |
> Dica: Mesmo que o Instagram aplique compressões automáticas, começar com essas resoluções garante que os detalhes e a clareza da imagem não sejam prejudicados.
No Facebook, onde há uma maior diversidade nos formatos de exibição (feed, capa, anúncios), vale estar atento às recomendações para que seu design se adapte tanto a telas de desktop quanto a dispositivos móveis:
| Tipo de Publicação | Dimensões Recomendadas (px) | Aspect Ratio | Observações |
|---|---|---|---|
| Imagem Compartilhada no Feed | 1200 x 630 | ~1.91:1 | Ideal para posts com conteúdo visual marcante. |
| Post Quadrado | 1080 x 1080 | 1:1 | Garante visual uniforme na timeline e no mobile. |
| Foto de Capa da Página | 820 x 360 (para desktop) | Varíavel | Lembre-se de testar em dispositivos móveis, pois a exibição muda. |
| Evento ou Vídeo Thumbnail | 1200 x 675 ou 1920 x 1080 | 16:9 | Se adaptando aos formatos widescreen e highlights. |
> Observação: Como a compressão e os algoritmos de redes sociais evoluem constantemente, trabalhar com arquivos originais de alta qualidade é sempre uma escolha acertada. Testar seus layouts em diferentes dispositivos antes da publicação pode evitar surpresas desagradáveis.
2. Padrões de Cores: RGB e Adobe RGB (1998)
A gestão das cores é um ponto crucial na criação de imagens marcantes. Duas configurações se destacam:
- RGB (Red, Green, Blue): Este é o espaço de cores padrão para mídias digitais. Através da combinação de vermelho, verde e azul, ele possibilita a reprodução de milhões de cores diretamente na tela. Utilizar o modelo RGB garante que seu design seja consistente em ambientes digitais.
- Adobe RGB (1998): Comparado ao sRGB padrão, o Adobe RGB (1998) oferece uma gama de cores mais ampla, o que pode ser particularmente vantajoso para designers que desejam cores mais vivas e com melhor saturação. Ao escolher este perfil, você amplia o espectro de cores, garantindo maior fidelidade, especialmente se houver processos que envolvam impressões de alta qualidade ou uso de dispositivos com capacidades avançadas de reprodução.
> Dica de configuração: Ao criar um novo documento no Photoshop, acesse Editar > Configurações de Cor e selecione o perfil desejado. Para trabalhos que serão exibidos majoritariamente na web, o RGB padrão pode ser mais seguro; porém, se o seu trabalho for também impresso ou for visualizado em dispositivos de ponta, experimentar o Adobe RGB (1998) pode elevar o diferencial do seu design.
3. Dicas para Melhorar a Qualidade da Imagem no Photoshop
A excelência visual não depende apenas do tamanho ou da cor, mas também da qualidade intrínseca da imagem. Aqui estão algumas estratégias para elevar a qualidade das suas obras no Photoshop:
- Trabalhe com Alta Resolução:
- Inicie seus projetos com resolução de, no mínimo, 72 DPI para web, particularmente, para Facebook e Instagram, recomendo usar 300 DPI para compensar perdas.
- Salve sempre a imagem na resolução original para evitar perdas ao redimensionar, exportando sempre em PNG-24 para redes sociais.
- Utilize Camadas de Ajuste:
- Organize seu fluxo de trabalho com camadas de ajuste para modificar brilho, contraste e saturação sem afetar permanentemente a imagem original.
- Isso permite revisões e refinamentos sem “queimar” as edições.
- Empregue Smart Objects:
- Converta elementos da sua composição em Smart Objects para permitir transformações (redimensionar, girar, aplicar filtros) sem perda de qualidade.
- Essa prática facilita a experimentação sem comprometer os pixels originais.
- Melhore a Nitidez com Filtros Adequados:
- Utilize o filtro Máscara de Nitidez (Unsharp Mask) para realçar detalhes sutis.
- Ajuste os parâmetros com moderação para evitar artefatos indesejados ou aparência artificial.
- Ajuste as Cores com o Camera Raw Filter:
- Esse recurso oferece um controle fino sobre exposição, balanço de branco e contraste, fundamental para recuperar detalhes em imagens que possam ter passado por compressão ou iluminação desafiadora.
- Revise o Perfil de Cor do Documento:
- Certifique-se de que o seu documento está configurado com o perfil de cor correto desde o início. Isso evitará discrepâncias entre o que é visto na tela e o resultado final, seja na web ou na impressão.
- Salve no Formato Ideal:
- Para manter a qualidade, utilize formatos como PNG ou TIFF quando a compressão for um fator crítico.
- Se for necessário usar JPEG, ajuste a qualidade de compressão para o nível máximo aceito pela plataforma sem comprometer a velocidade de carregamento.
Fluxo de Trabalho Visual (ASCII Infographic)
+------------------------------------------+
| Criação da Imagem |
+-------------------+----------------------+
|
v
+-------------------+----------------------+
| Definição das Dimensões |
| (1080x1080, 1080x1350, 1200x630, etc.) |
+-------------------+----------------------+
|
v
+-------------------+----------------------+
| Escolha do Espaço de Cores |
| (RGB, Adobe RGB 1998) |
+-------------------+----------------------+
|
v
+-------------------+----------------------+
| Edição no Photoshop |
| - Camadas de ajuste |
| - Smart Objects |
| - Filtros e Nitidez |
+-------------------+----------------------+
|
v
+-------------------+----------------------+
| Exportação Otimizada |
| (Formatos ideais: PNG, TIFF, JPEG de alta qualidade) |
+-------------------+----------------------+
Conclusão
Em 2025, a excelência em design para redes sociais passa pelo domínio das dimensões específicas das plataformas, pela escolha acertada do sistema de cores e pela busca incessante por qualidade nos detalhes. Ao compreender as proporções ideais para Instagram e Facebook, configurar corretamente seus perfis de cor (seja RGB ou Adobe RGB 1998) e explorar as ferramentas avançadas do Photoshop, você cria peças que não só se destacam visualmente, mas também garantem consistência e impacto na transmissão da mensagem.
Lembre-se: o universo digital é dinâmico. Testar seus designs em diferentes dispositivos, manter-se atualizado com as novas recomendações das plataformas e investir em educação contínua sobre técnicas visuais são práticas indispensáveis para se manter relevante e inovador.
Mais Ideias para Evoluir Seu Trabalho
- Explore tendências de design interativo: Em 2025, elementos animados e interativos começarão a ganhar força em publicações, abrindo espaço para motion graphics e vídeos curtos.
- Aprofunde-se em princípios de UX/UI: Mesmo em imagens estáticas, a experiência do usuário é fundamental para capturar e manter a atenção do público.
- Experimente com gradientes e sobreposições: Essas técnicas podem adicionar profundidade e dinamismo, criando composições únicas e memoráveis.
Quer aprofundar em algum desses pontos ou explorar novas tendências? O universo do design é vasto e cheio de surpresas!